Speech Recognition
คือเทคโนโลยีแปลงเสียงพูดเป็นข้อความได้
ซึ่งโปรแกรมเมอร์สามารถเขียนด้วย JavaScript
และทำงานผ่านหน้าเว็บโดยตรง
เขียนไม่ยากเลย
เพราะเขามี API มาให้ใช้งานง่าย
แต่เว็บบราวเซอร์เราต้องต่อเน็ตด้วยนะครับ
เพื่อใช้งาน service เบื้องหลัง
ผมลองไล่สเตปการเขียนโค้ดก็ตามนี้
1) ตรวจสอบว่าเว็บบราวเซอร์ทำงานได้หรือไม่
เนื่องจากมันรองรับ google chrome เวอร์ชั่น 25 ขึ้นไป
ดังนั้นต้องมีโค้ดตรวจสอบว่า browser รองรับ API ของ Speech Recognition หรือไม่
if ('SpeechRecognition' in window || 'webkitSpeechRecognition' in window) {
// support
} else {
// ไม่ support บราวเซอร์ที่คุณใช้อยู่
}
2) วิธีเรียกใช้งาน API อย่างง่ายสุด
var recognition = new webkitSpeechRecognition();
recognition.onresult = function(event) {
// to do something
console.log(event)
}
recognition.start();
โค้ดชุดนี้เมื่อทำงานบน google chrome พอรันปุ๊บไมโคโฟนของคอมเราจะทำงาน จากให้เราพูดใส่ไมค์เลย ก็จะเห็นผลการทำงาน
ในส่วนของโค้ด
- recognition คืออ็อบเจ็กต์ ให้เราเรียกใช้งาน API ซึ่งจะกระทำผ่านอ็อบเจ็กต์นี้
- ประโยค recognition.start() คือสั่งให้ API ทำงาน (เป็นแบบ asynchronous)
- พร็อพเพอร์ตี้ recognition.onresult จะกำหนดให้เป็นฟังก์ชั่นคอลแบ็ค ข้างในจะรอผลลัพธ์ API ที่เรียกกลับมา
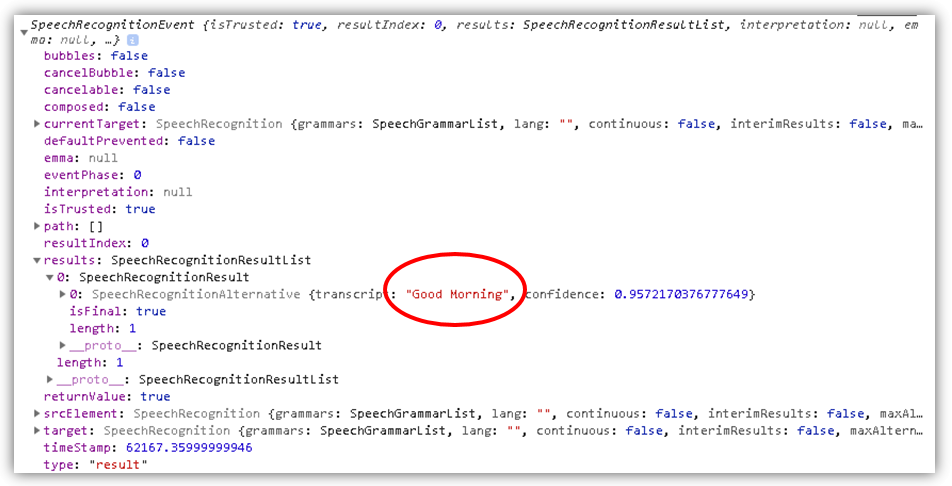
ตัวอย่างหน้าตาผลลัพธ์ (ผ่านคอนโซลของ google chrome)
เมื่อลองพูดคำว่า
Good Morning

3) คอนฟิกเพิ่มเติม
เนื่อจากข้อ 3 พอเราพูดเสร็จ ตัว API ก็จะทำงานจบทันที ไม่รอรับคำพูดอื่นๆ ต่อ แถมไม่รองรับภาษาไทยด้วย ด้วยเหตุนี้จึงต้องระบุค่าพร็อพเพอร์ตี้ เพิ่มเติมให้กับ อ็อบเจ็กต์ recognition
var recognition = new webkitSpeechRecognition();
recognition.lang = 'th-TH' // รองรับภาษาไทย
recognition.interimResults = true
// true เมื่อเรากำลังพูดอยู่ API ก็จะส่งข้อความที่มันวิเคราะห์ได้ขณะนั้น แม้เรายังพูดไม่จบประโยค
// false ต้องรอให้เราพูดจบเสียก่อน
recognition.continuous = true; // ให้ API ทำงานต่อเนื่องไปเรื่อยๆ
recognition.onresult = function(event) {
// to do something
console.log(event)
}
recognition.start();
4) ฟังก์ชั่นคอลแบ็คตัวอื่นๆ
พร็อพเพอร์ตี้ของ recognition สามารถมีคอลแบ็คตัวอื่นๆ ได้อีก เช่น
4.1) เมื่อ speech recognition ถูกเปิดใช้งาน มีการเชื่อมต่อครั้งแรกกับ service ที่อยู่เบื้องหลัง ฟังก์ชั่นคอลแบ็คก็จะทำงาน ตามโค้ดข้างล่างนี้
recognition.onstart = function() {
// todo something
};
4.2) เมื่อ speech recognition สิ้นสุดการทำงาน ตัดขาดจากการ service ที่อยู่เบื้องหลัง ฟังก์ชั่นคอลแบ็คก็จะทำงาน ตามโค้ดข้างล่างนี้
recognition.onend = function() {
// todo something
}
4.3) เมื่อเกิด error ขึ้นมา ฟังก์ชั่นคอลแบ็คก็จะทำงาน ตามโค้ดข้างล่างนี้
recognition.onerror = function(event) {
// todo something
}
ผมเลยลองทำคลิปแสดงตัวอย่าง
จะเห็นได้เห็นการประยุกต์ใช้เทคโนโลยีนี้
เพื่อเล่นเกมด้วยเสียง อย่างง่ายๆ แล้วกัน
ส่วนตัวโค้ดตามลิงค์นี้
https://github.com/adminho/javascript/tree/master/examples/speech-recognition
API ก็ตามนี้
https://developer.mozilla.org/en-US/docs/Web/API/SpeechRecognition
หน้า demo ของ Google ก็ตามนี้
https://www.google.com/intl/en/chrome/demos/speech.html
บทความ AI อื่นๆ ที่น่าสนใจ
- วิชาเลขตอนม.ปลาย นำไปใช้ในวิชาคอมขั้นสูงอะไรบ้าง?
- ใช้ AI เขียนหนังสือเอง ซึ่งอาจถูกนำไปใช้ในทางที่ผิดได้
- เห็นหน้าคนปุ๊บก็รู้ว่าชื่ออะไร ด้วยเทคโนโลยีจดจำใบหน้า Face recognition
- ตรวจจับภาพลามก อนาจาร ด้วยความแม่นยำสูงเวอร์ ด้วย AI
- สุดล้ำใช้ AI แต่งดนตรี
- รู้จำเสียงพูด Speech Recognition ด้วย JavaScript ง่ายนิดเดียว
- ใช้ AI เล่มเกมอัตโนมัติ
- ใช้ AI ตรวจจับการเคลื่อนไหวของมนุษย์แบบเรียลไทม์
- ใช้ AI ตรวจจับใบหน้า อารมณ์คน และเพศ
- ใช้ AI แปลงภาพขาวดำเป็นภาพสี
- ใช้ AI ลบภาพพื้นหลังออก
- ตรวจจับวัตถุในรูปภาพด้วยโค้ด AI แค่ 10 บรรทัด สู่การตรวจจับวัตถุแบบเรียลไทม์ และการทำ segmentation
- สร้าง Chat bots อย่างง่ายๆ ด้วย Python
- ตัดคำภาษาไทยโดยใช้ Deep learning (AI)
- ใช้ AI เขียนโค้ดอัตโนมัติ เพียงดูภาพหน้าจอ GUI ของโปรแกรม
- วิธีเขียนโค้ดดึงข้อมูลหุ้นไทย ด้วยภาษา Python (แจกโค้ดฟรี)
- ตัวอย่างใช้ AI เนรมิตรูปภาพ
- เป็นไปได้ไหม? ที่ AI จะมาเขียนโปรแกรมแทนโปรแกรมเมอร์
เขียนโดยแอดมินโฮ โอน้อยออก