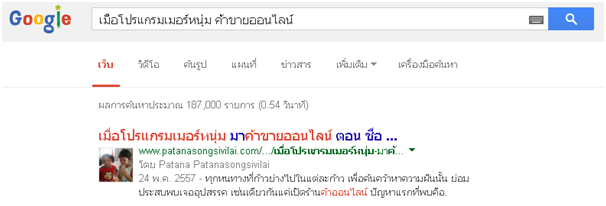
จะดีกว่าหรือไม่ ? เมื่อใช้ Google แล้วเจอรูปคุณยิ้มแฉ่ง โชว์ความหล่อ ความสวย อยู่ที่ผลการเสิร์ช
ทำแล้วดีอย่างไร ? อย่างน้อยมันก็เป็นนางกวัก เรียกให้ชาวโลกหลงกดเว็บเข้ามาเยี่ยมชมคุณได้
ถ้าคุณอยากรู้ว่ามันทำได้อย่างไร บทความนี้มีคำตอบให้

ปกติผลการเสริช์จาก Google?จะไม่มีรูปภาพหน้าคนให้เห็น ถ้าว่ากันตามความจริงแล้ว หลาย ๆ เว็บก็ไม่มีความจำเป็นที่ต้องแสดงรูปให้คนอื่นเห็นหรอก
แต่ถ้าคุณเป็นนักเขียนบนเว็บไซต์ หรือ Bloger การแสดงหน้าตาเจ้าของบทความสำคัญอย่างมาก ๆ (แม้ว่าจะใช้แอพแต่งก็เหอะ) อย่างน้อยมันก็ช่วยให้เว็บเราดูเด่นเป็นสง่า ทำให้คนสนใจอยากเข้าไปอ่านเนื้อหาที่เราเขียน
แล้วเราต้องทำอย่างไรบ้าง ?
ไม่ต้องห่วง เพราะพี่ใหญ่ใจดีอย่าง Google ได้เตรียม ?Google Authorship? มาให้เราสมัครเป็นนักเขียนของ Google (ฟังแล้วเท่ห์ชะมัด)
Google Authorship มีไว้ใช้ทำอะไร??
ผมคัดลอกความหมายจากภาษากฤษทั้งดุ้น มาให้คุณลองอ่านดีกว่า
You can link content you publish on a specific domain (such as www.wired.com) to your Google+ profile. Sign up for Google+ and create a Google+ profile.
ถ้าใช้ Google translator ก็จะได้ความว่า ?
คุณสามารถเชื่อมโยงเนื้อหาที่คุณเผยแพร่ในโดเมนเฉพาะ (เช่น www.wired.com) ไปยังโปรไฟล์ Google+ ของคุณแล้ว เข้าสู่ระบบสมัครใช้ Google+ และสร้างโปรไฟล์ของ Google+
กรรมยิ่งแปลยิ่งงง … เอาเป็นว่า ผมข้อสรุปตามมุมตัวเองแล้วกัน
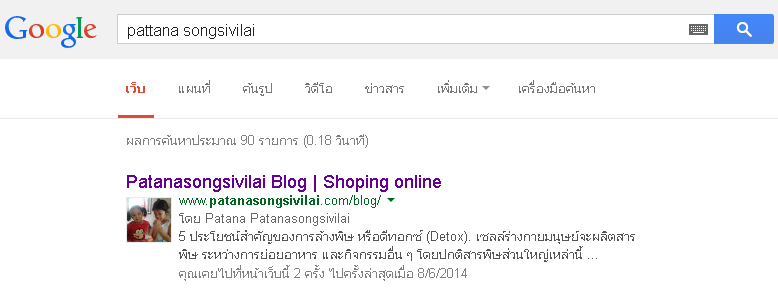
Google Authorship?ช่วยให้รูปภาพของผู้เขียนบทความ และข้อมูลส่วนตัว?ไปปรากฏอยู่ที่ผลการเสิร์ชของ Google โดยรูปและข้อมูลต่าง ๆ มันก็เอามาจากโปรไฟล์ของ?Google+ นั้นเอง
ขั้นตอนไฟต์บังคับก่อนใช้งาน?Google Authorship
- สมัครใช้ Gmail และเปิดใช้ Google+ โดยด่วน ไม่มีก็ทำไม่ได้นะ
- ไปหารูปหล่อ ๆ สวย ๆ แล้วอัพโหลดเป็นรูปประจำตัวบนหน้า Google+
สำหรับขัั้นตอนการใช้ Google Authorship มีอยู่ 2 วิธี
วิธีแรก
ผมขออธิบายหลักการคราว ๆ ดังนี้นะครับ
สมมติคุณมีเมล์ชื่อ levy@wired.com? แล้วเว็บไซต์คุณมีชื่อโดเมนเดียวกันคือ wired.com
เมื่อคุณแทรกชื่อคุณลงไปในเนื้อหาบทความ เช่น
โดย Steven Levy
ผู้เขียน: Steven Levy
เป็นต้น
เพียงเท่านี้ก็สามารถโชว์รูปหน้าคุณให้เห็น บนผลการเสิร์ชจาก Google
ผมต้องขอออกตัวก่อนเลยว่า วิธีแรกนี้ผมยังไม่เคยลองทำ เคยลองทำแต่วิธีที่ 2 เลยจะข้ามไปแนะนำวิธีถัดไปแทน
*** วิธีแรกใครทำได้ก็แชร์กันหน่อยนะ ขออภัยด้วยครับ
วิธีที่ 2
2.1 ขั้นตอนยืนยันทางเมลล์
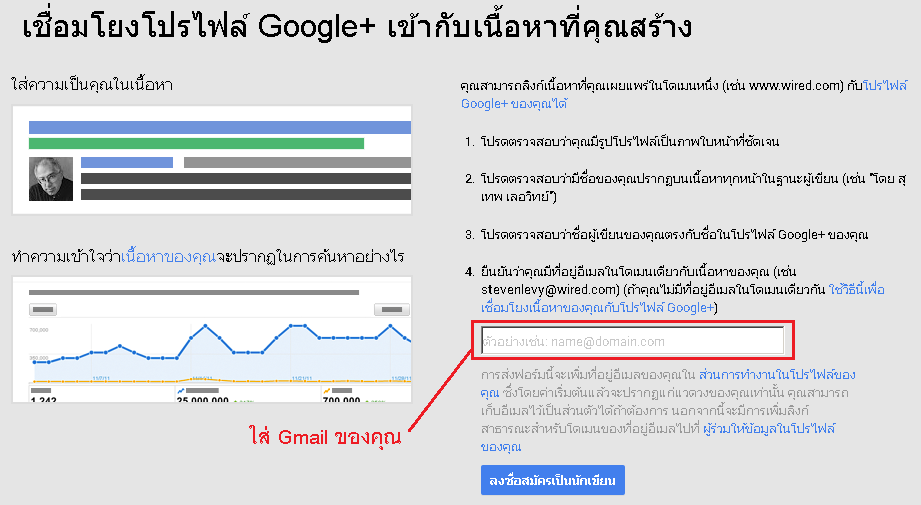
- เข้าไปหน้านี้ https://plus.google.com/authorship เพื่อลงชื่อสมัครเป็นนักเขียนครับ

- กรอกชื่อ gmail แล้วจะมีเมล์ส่งให้คุณกดยืนการเป็นนักเขียน (อย่าลืมยืนยันกลับด้วยละ)
- หลังจากนั้น คุณก็จะได้ URL ของ Google+ ซึ่งจะมีหน้าตาประมาณนี้
https://www.google.com/+PatanaPatanasongsivilai?(อันนี้ของผม) >> ให้จำไว้ใช้ในขั้นตอนต่อไป
?2.2 เข้าไปแก้ไขหน้า Profile ของ Google+
- ไปที่ ??เกี่ยวกับ? หรือ ?About? (สำหรับเมนูภาษาอังกฤษ)
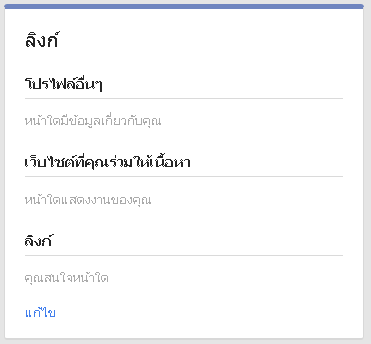
- แล้วเลื่อนหาคำว่า ?ลิงก์? หรือ ?Link? (สำหรับเมนูภาษาอังกฤษ) ดังรูปข้างล่างครับ

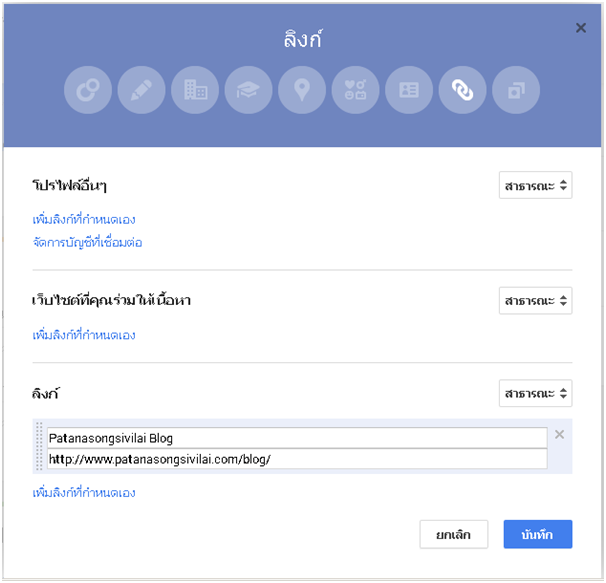
- กด “แก้ไข” หรือ “Edit” (สำหรับเมนูภาษาอังกฤษ) แล้วมันก็จะขึ้นหน้าจอตามรูปข้างล่างดังนี้

ตรง ?เพิ่มลิงก์ที่กำหนดเอง? หรือ ?Add custom link? (สำหรับเมนูภาษาอังกฤษ) ซึ่งผมจะใส่ดังนี้
- Patanasongsivilai Blog >> ชื่อบล็อกเรานี้แหละ รู้สึกจะตั้งชื่อเป็นอะไรก็ได้
- https://www.patanasongsivilai.com/blog/?>> ชื่อ?URL ของเว็บเรา
หมายเหตุ เนื่องจากหน้า Profile ของ Google+ ของบางคน อาจแสดงเมนูเป็นภาษาไทย หรือบางคนเป็นภาษาอังกฤษ อีกทั้งเมื่อวันเวลาผ่านไป หน้าตาเมนูที่แสดงให้เห็นตามรูปภาพอาจเปลี่ยนไป ทำให้หน้าตา Google+ ของคุณกับของผมไม่เหมือนกัน แต่ไอเดียหลักการตั้งค่าก็จะประมาณนี้นะครับ
2.3 ขั้นตอนสุดท้าย
ถ้าผมต้องการให้หน้าใด ๆ ในบทความที่ผมเขียน แสดงหน้ารูปตัวเองในผลการเสิร์ชของ Google
เช่น บทความผมอยู่ชื่อ??”เมื่อโปรแกรมเมอร์หนุ่ม มาค้าขายออนไลน์ ตอน ชื่อ” >> ผมก็ต้องแทรกโค้ด HTML ดังต่อไปนี้
- <a href=”[profile_url]?rel=author”>Google</a>
- ตรง profile_url ก็ให้ใส่ URL ของ Google+ ของคุณลงไป (ได้มาจากข้อ 2.1 ขั้นตอนยืนยันทางเมลล์)
- สำหรับของผม?profile_url =?https://www.google.com/+PatanaPatanasongsivilai
- ดังนั้นโค้ดที่ได้คือ?<a href=”https://www.google.com/+PatanaPatanasongsivilai?rel=author”>Google</a>
- เวลาแทรกโค้ด ก็ให้ใส่ไว้ตรงส่วนใดก็ได้ภายใต้ <body></body>
เมื่อเสิร์ชจาก Google ก็จะเห็นผลลัพธ์ดังรูปข้างล่าง

หมายเหตุ?สำหรับคนที่ใช้?WordPress ทำเว็บ ในตอนหน้าเดี่ยวผมจะแนะนำ Plugin สำหรับทำ?Google Authorship ที่แสนจะสะดวกสบาย ทำให้คุณใช้งานง่ายขึ้น ไม่ต้องมายุ่งเกี่ยวกับโค้ด HTML ให้มันปวดหัว
แล้วจะรู้อย่างไงว่า Google Authorship ใช้ได้จริง ?
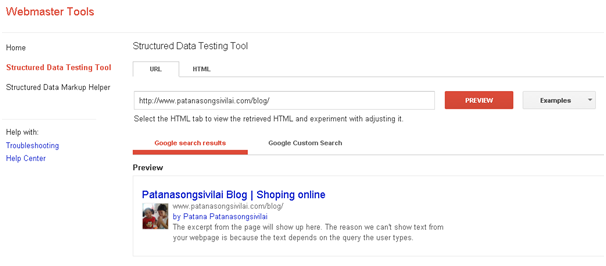
Google เตรียมหน้าสำหรับทดสอบไว้แล้ว ให้คุณคลิกไปที่หน้า?Structured Data Testing Tool
แล้วใส่ URL เว็บไซต์ของคุณ เสร็จแล้วให้กด PREVIEW และนี้เป็นรูปตัวอย่างที่ผมได้ทำการทดสอบ

ลืมบอกไปนะครับ
ถ้าคุณเข้าไปที่?Structured Data Testing Tool?หรือไปเสริช์ที่หน้า Google เพื่อทดสอบ กลับไม่พบรูปขึ้นมา ก็ไม่ต้องตกใจ ให้ใจเย็น ๆ
ถ้าเราทำถูกทุกขั้นตอน ต้องรอให้ Google อัพเดตข้อมูลก่อน ถึงจะเห็นรูปตัวเอง สำหรับของผม ก็ไม่เกิน 2-3 วัน ก็จะเห็นรูปตัวเอง สำหรับท่านอื่นไม่รู้ว่านานกันกี่วัน
แต่เท่าที่ลองเล่นและเสริช์จาก Google บทความที่ผมเขียน บางหน้าก็แสดงรูป บางหน้าก็ไม่แสดง อันนี้คงแล้วแต่?Google จัดการแล้วละ นอกเหนือความสามารถเราแล้ว
หมายเหตุ?
ตอนนี้ทาง Google ได้ยกเลิกการแสดงรูปบนผลการเสริช์ เป็นที่เรียบร้อยแล้ว
ทำให้โครงการที่จะเขียนตอนที่ 2 ยกเลิกไป
อ้างอิง
เขียนโดย แอดมินโฮ โอน้อยออก